今回は Microsoft 365 のアプリ Sway とは何か、何ができるのかを解説していきます。
Microsoft 365 Sway とは

一言でいうと「超簡単におしゃれな Web ページが作れる」アプリです。
ページはテキストや画像・動画、リンク等を組み合わせて作成します。操作も簡単です。



データ共有ならOneDrive、何かを見てもらうなら PowerPoint でできるけど、Swayの強みは?



Sway の最大の強みは「デザイン性・操作性」にあります。
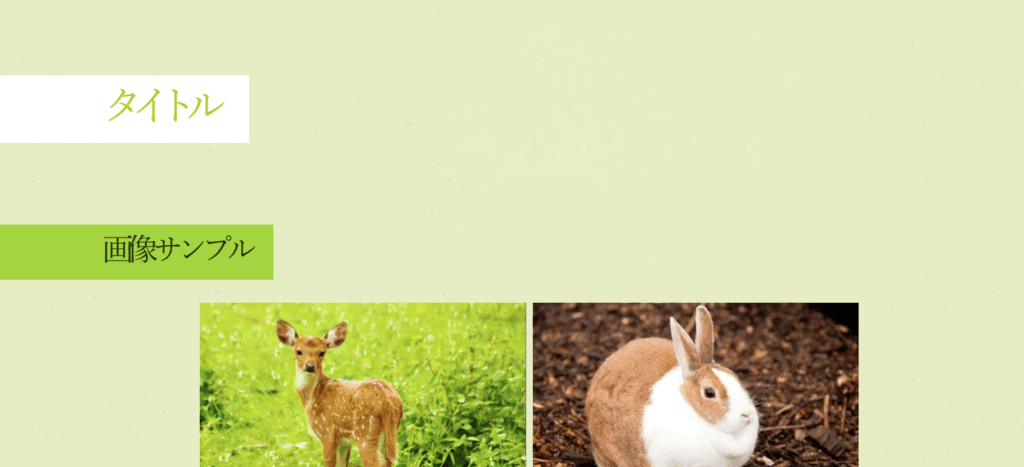
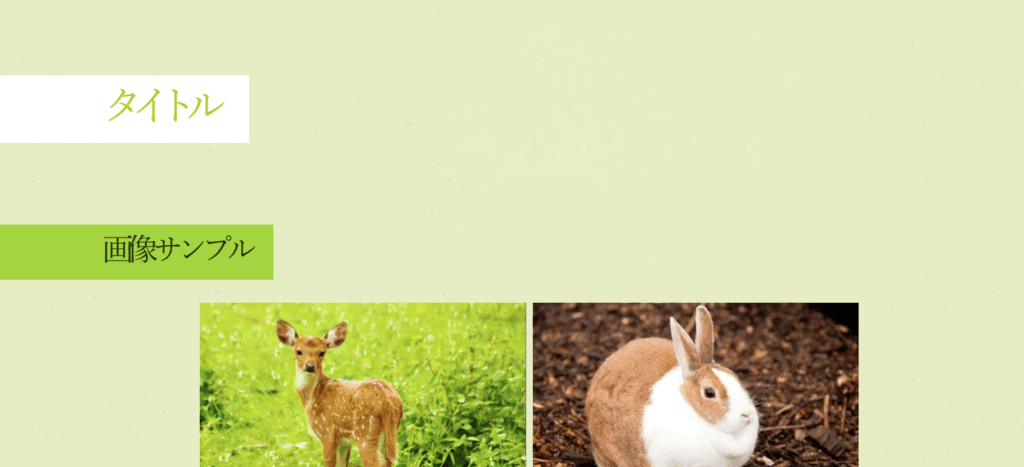
こちらが Sway で作成したページです。
Sway は様々な形式のデータをまとめて共有したり、操作性良く見てもらうのに適しています。
複数の画像・動画・テキストデータを OneDrive で共有した場合、「クリック⇒開く」の繰り返しがかなり不便で見るのも嫌になります。
その他 Sway の強みです。
- Sway はページのURLを共有(編集は許可制)するので、Swayを更新するだけで再度URLを閲覧者へ送る必要がない。
- Sway に別の Sway のリンクを挿入すれば多層構造のページも作れる。
Microsoft 365 Sway 作成方法
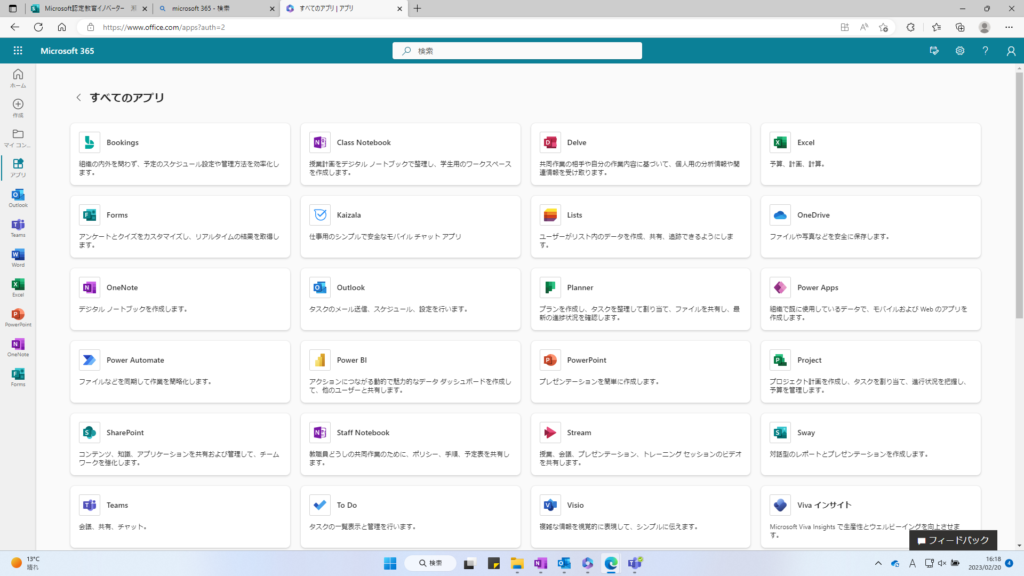
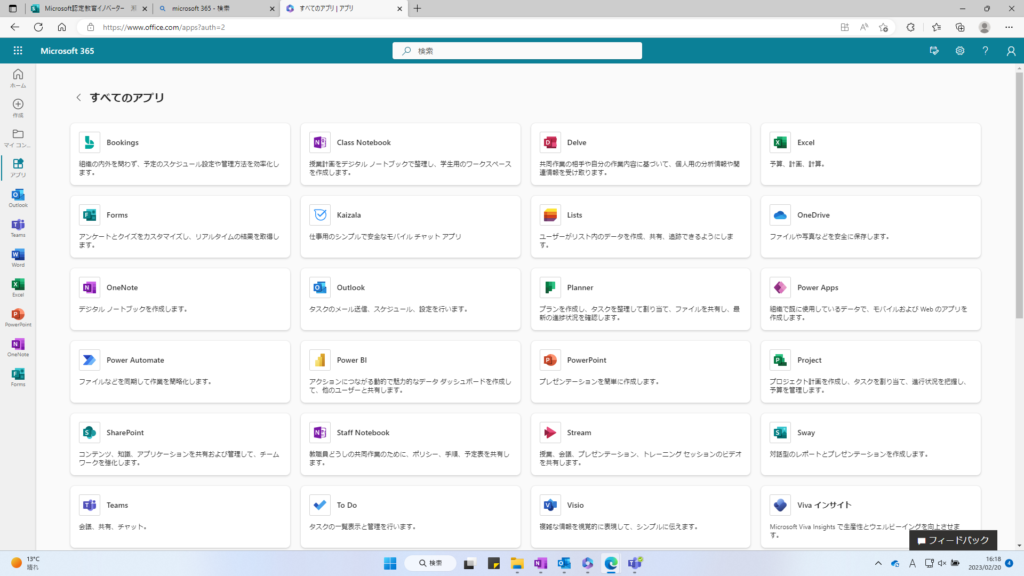
① Microsoft 365 にログイン後「すべてのアプリ」から「Sway」を選択


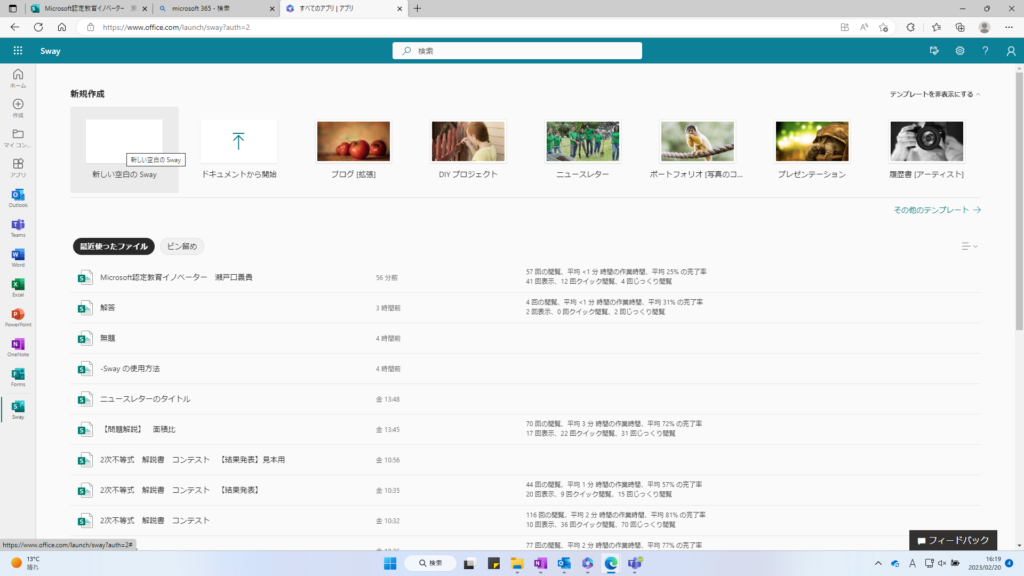
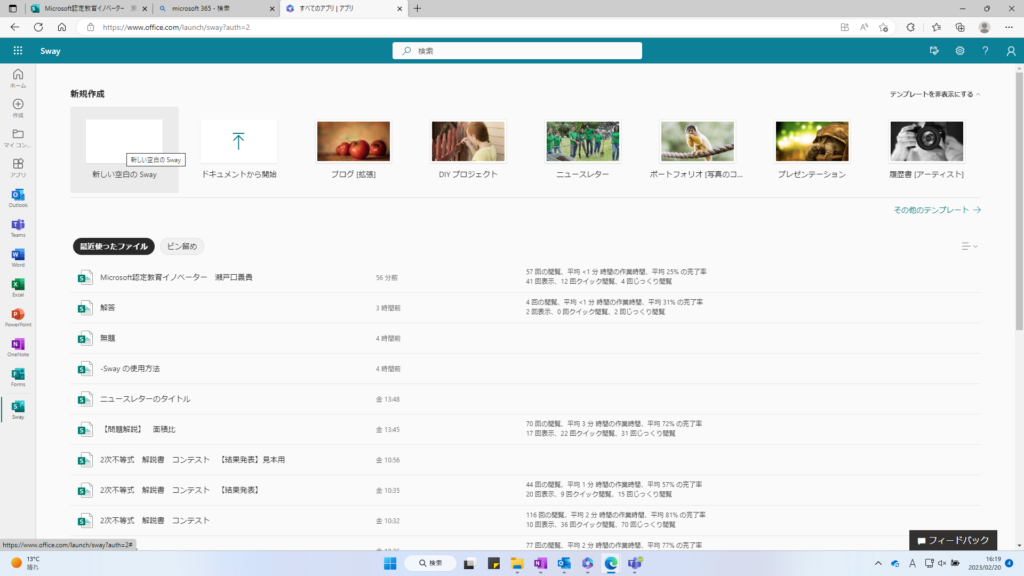
② 「新しい空白の Sway 」を選択





テンプレートも用意されています。ページ構成の参考に活用できます。
③ カードを挿入してページを作成。


こちらは編集画面です。
画面左上の「ストーリーライン」と書いてあるこのページで編集します。
画面中央の「+」から「カード」を挿入していきます。



画像、動画、テキスト、埋め込みなど様々な「カード」があります。
「カード」を挿入してWebページを作成します。
右上の「再生」を押すと、閲覧者側から見た時のデザインを確認することができます。
「再生」で作成したページの見た目を確認しながら作業を進めていきましょう。
カードの種類
テキストカード
大小様々なテキストカードがあります。
見出し用や、本文用などがありますのでうまく使い分けましょう。



テキストにはリンクも挿入できますので、他のwebページや動画の共有はテキストリンクを使いましょう。
テキストリンクは、テキストを選択し「リンク」をクリックして設定できます。
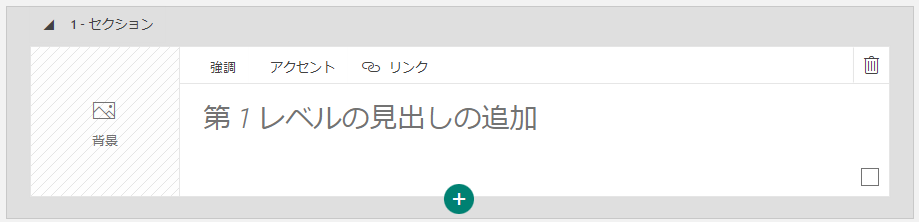
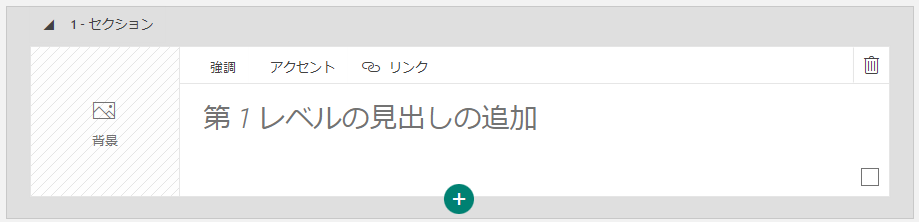
【タイトル】


- Web ページのタイトル。背景画像の設定可。
- 強調、アクセントをクリックすると色がついたり、太字になる。
- フォーカスポイントは背景画像の特定のポイントに注目したような画像表示にできる。



タイトルや見出し1に設定できる背景は横長の画像にして、
「フォーカスポイント」>「画像全体を表示」設定がおススメです。
【見出し1】


- 大きい見出し。背景を設定可。
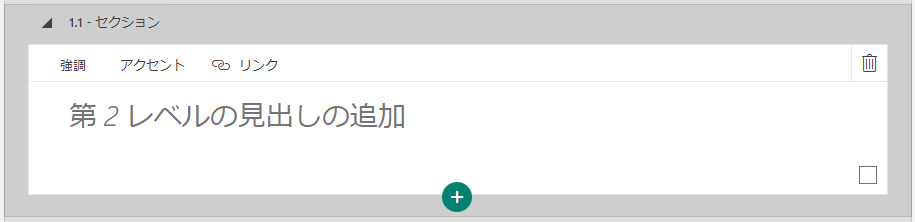
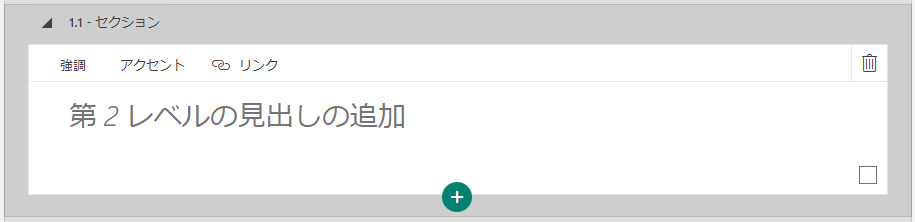
【見出し2】


- 見出し1より小さい見出し。背景の設定不可。
【テキスト】


- 本文。箇条書きや番号付けのリストにもできる。
- カード右上の□を選択すると、大きめに表示することもできる。
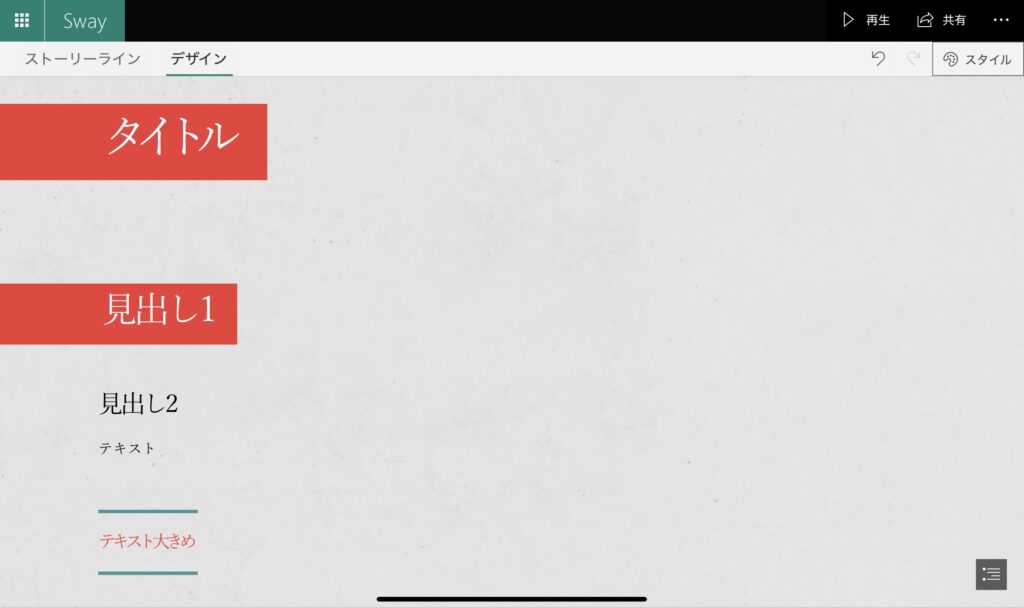
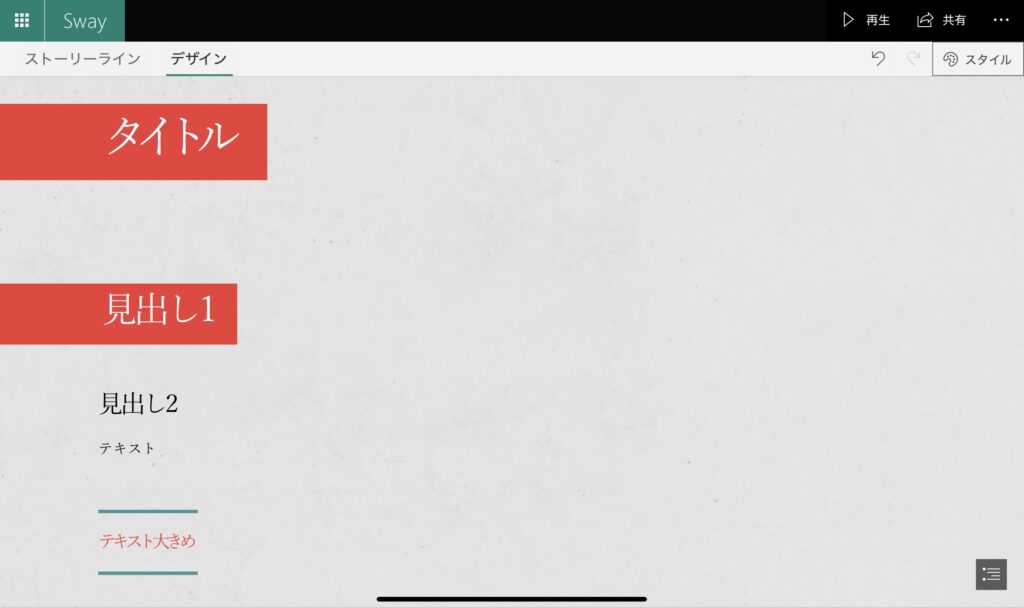
テキストカードのサンプル


メディアカード
【画像】
画像データを挿入することができる。画像のサイズは3段階。
動画や音声データも画像同様に挿入することができる。
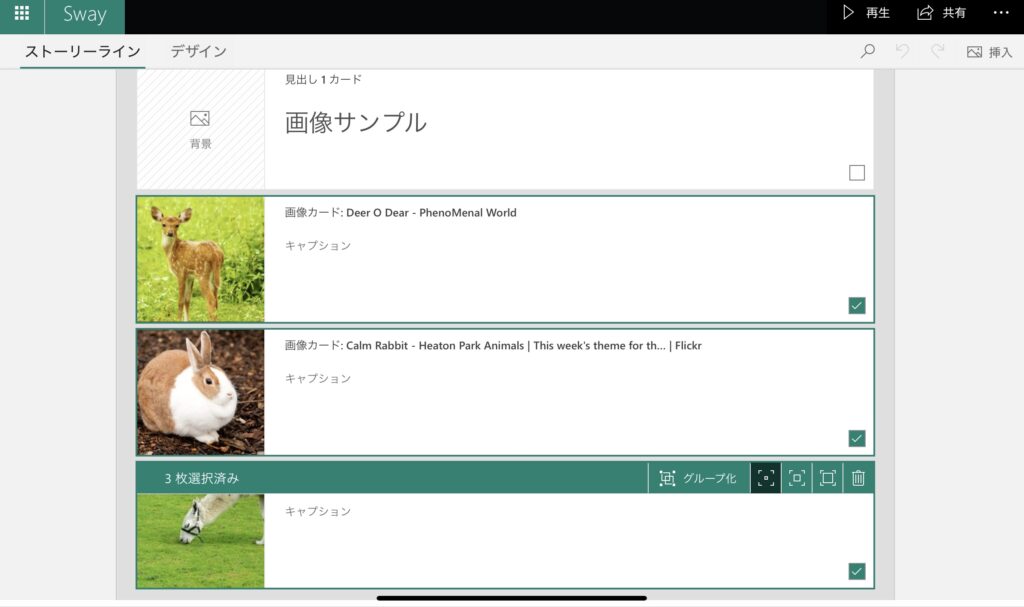
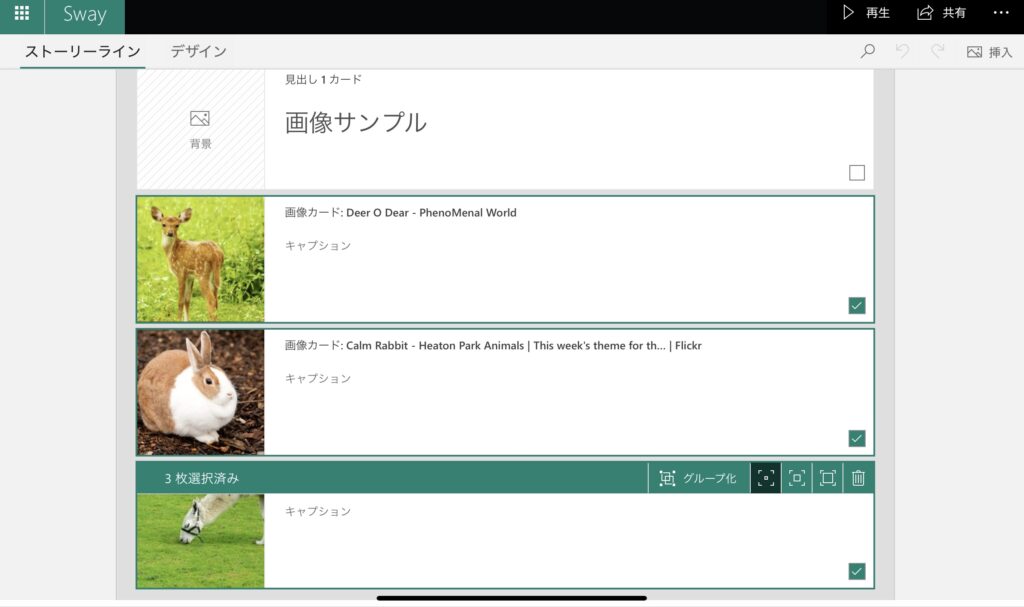
表示の仕方もさまざまで画像カードの右下にチェックを入れれば複数の画像をグループも可能。


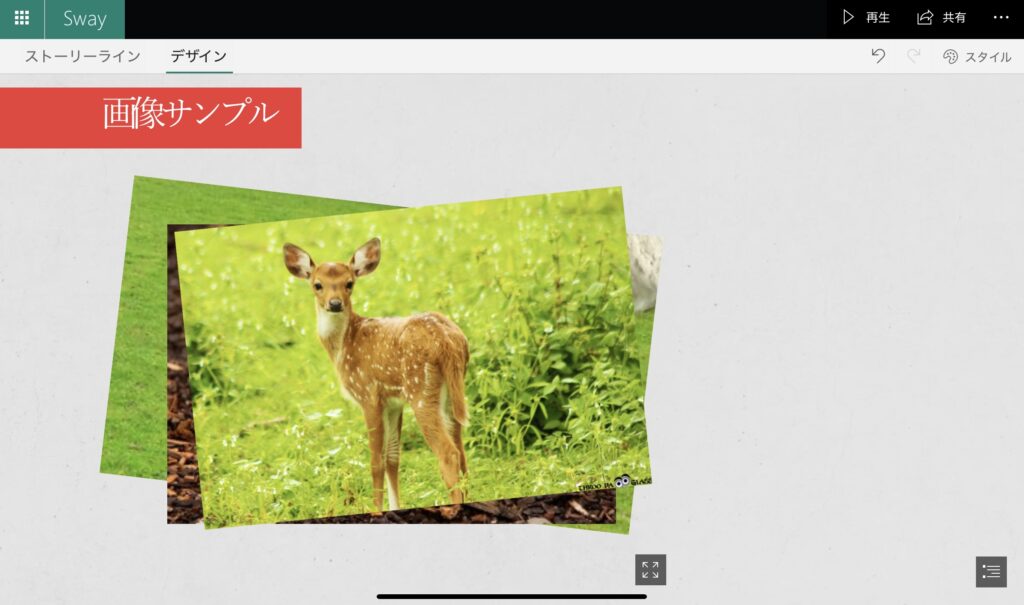
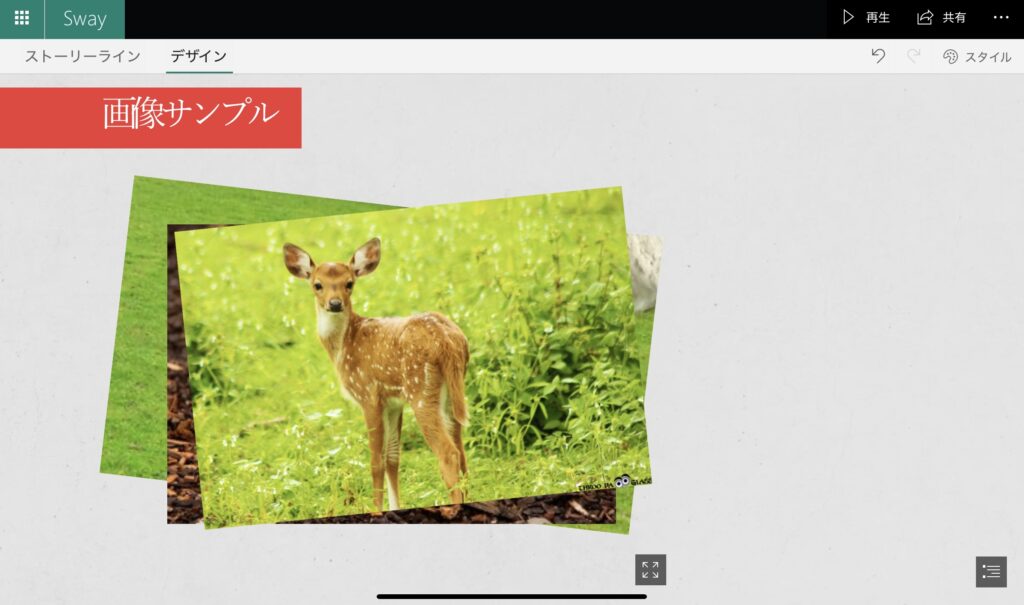
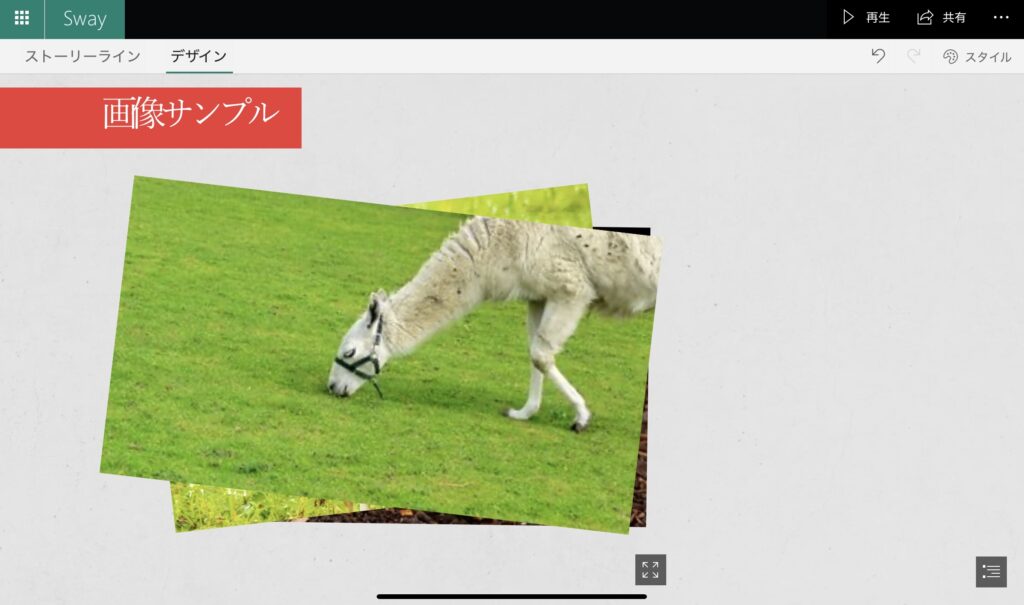
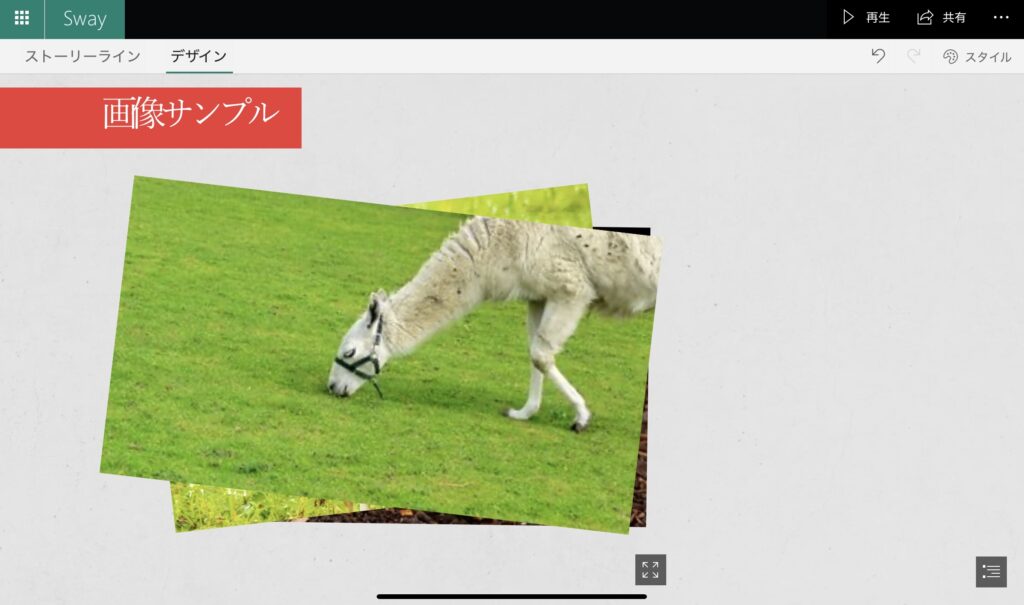
「スタック」というグループ化を使うと、カードを1枚1枚スライドさせてみることができるように!




※画像をクリックすると、画像がスライドして下の画像を見られます。
画像は「画像カード」上に画像データをドラッグ&ドロップするだけです。
Teamsのチャット上の画像データをそのままSwayの画像カードへドラッグ&ドロップすることもできます。



スマホで写真を撮りTeamsの個人チャットへアップ⇨PCでTeams個人チャットからSwayへドラッグ&ドロップで簡単にSwayへの画像アップができます。
スマホでSwayを編集する方法についてはこちら。


画像にモザイクをかけたいときは Photoshop がおススメです。画像をPhotoshopに取り込み、モザイクをかけたい範囲を選択>「フィルター」>「ピクセレート」>モザイクでできます。
【埋め込み】
埋め込み用コードがあれば例えば youtube, Stream on SharePoint, Forms, Power Point, Sway, Geogebra 等を挿入できる。



ただ、埋め込んだアプリはSway上で操作しにくいので埋め込むならシンプルなものにしましょう。
動画の埋め込みは、youtube や Stream on SharePoint で埋め込みコードを発行すれば可能です。
ただし、Stream の埋め込みでは、Sway 上で動画を見る際に閲覧者に Microsoft 365 サインインが要求されますので、Microsoft 365 アカウントを持つ人しか見られません。
動画の埋め込みには youtube が最適ですが、gifデータを使う方法もあります。Clipchamp で「ビデオプロジェクト」>「メディアのインポート」>画面中央に動画(.mp4)をドラッグ&ドロップ>「エクスポート」>「 .gif 」で .mp4 の動画データをgifに変換できます。.gif は画像データをパラパラ漫画のようにつなげた画像データの事です。Swayで「画像カード」を挿入して .gif を挿入すれば、Sway上で .gif 画像が見られます。
【アップデート】
こちらから画像やyoutubeの動画をアップできます。One Driveやパソコン本体の動画はアップできません。



動画はテキストリンクなどを使い、OneDriveや Stream ( Microsoft365 のアカウントを持っている人に対して)での共有がオススメです。
グループカード
複数の画像データを様々な形で挿入することができる。
【自動】
挿入した画像の枚数から自動で挿入。
【グリッド】
格子状になるよう整列して挿入。
【比較】
2枚の画像を比較しやすいように挿入。中央の矢印をスライドさせればもう一枚の画像が見え隠れする。
【スタック】
画像を積み重ねて表示。一番上をクリックすると、2枚目同様にして3枚目以降をシャッフルするように見ることができる。
【スライドショー】
スライドショーのように画像を切り替えることができる。
デザインの編集方法
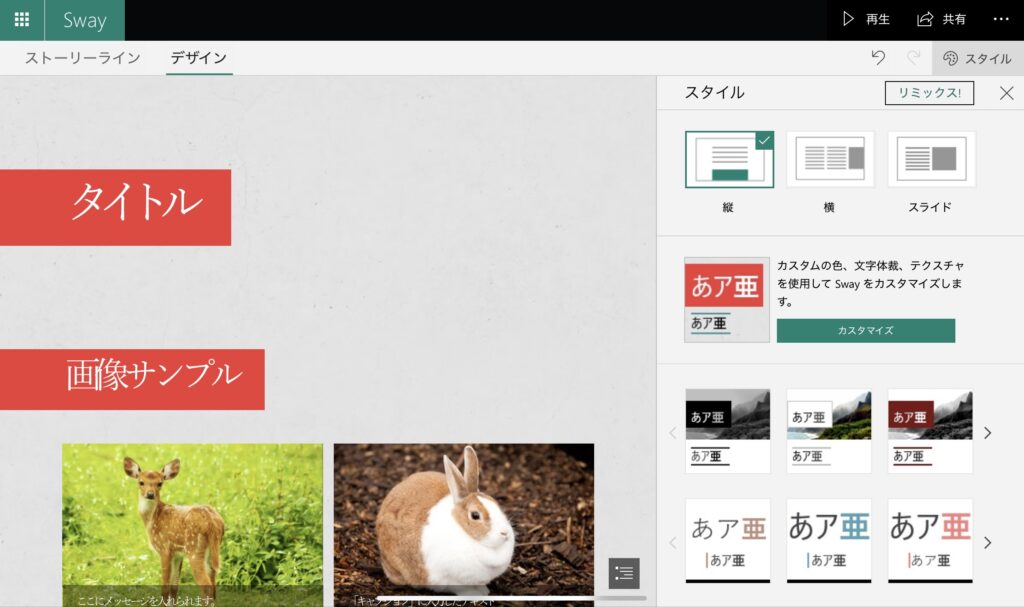
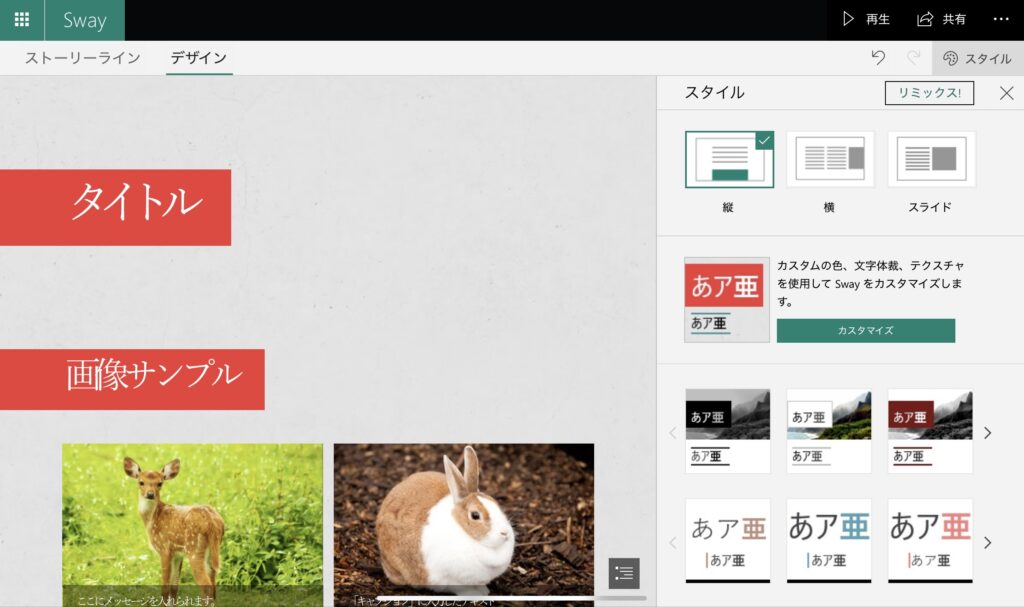
「ストーリーライン」タブの隣の「デザイン」タブでデザインを変更できます。
「デザイン」タブを選択すると「再生」画面と 似たような画面になります。右上の「スタイル」からデザインを変更できます。


「スタイル」ではページのスクロール方法を選択できます。



一般的なインターネットサイトと同じ「縦」がお勧めです。
「あア亜」と書いてある正方形(カラーパレット)をクリックすると、そのフォントや見出しの色、背景に変更できます。
時にこだわりがなければこれらのデザインでも十分おしゃれなページができます。
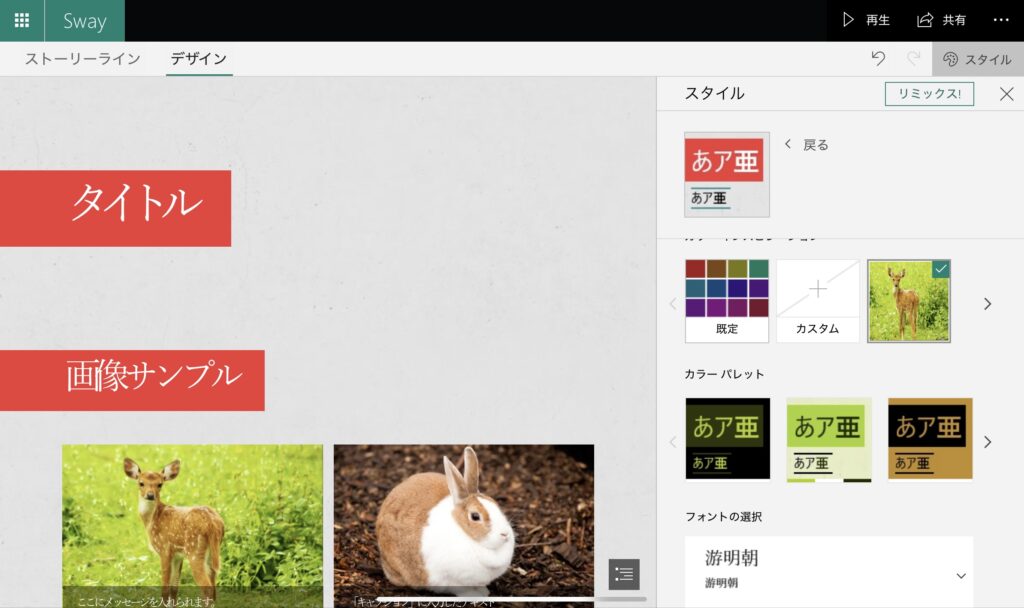
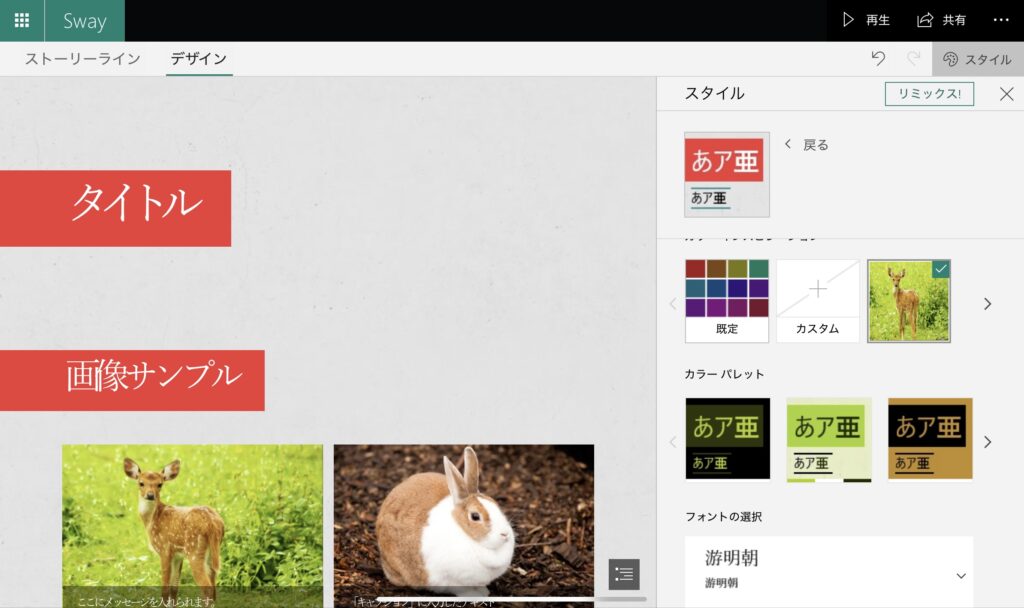
さらにこだわりたい場合は「カスタマイズ」をクリックするとSwayに挿入している画像の色味にあったカラーパレットを提案してくれます。


上の例では鹿の画像の色味にマッチしたカラーパレットが生成されました。





この機能を使えばかなりととのったデザインになります。ナチュラル系の画像を使うといい感じです!
Swayの共有方法
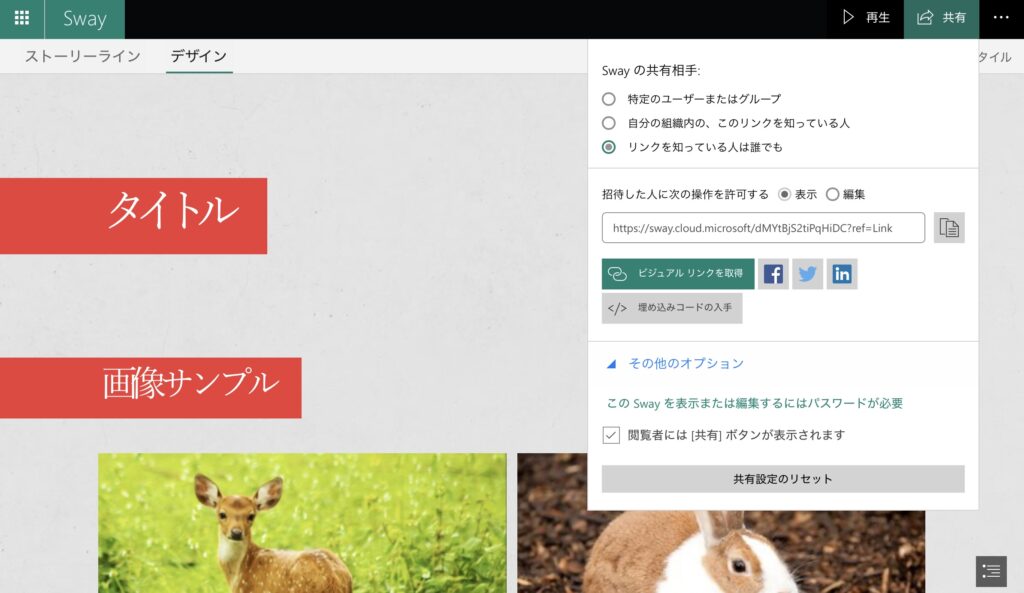
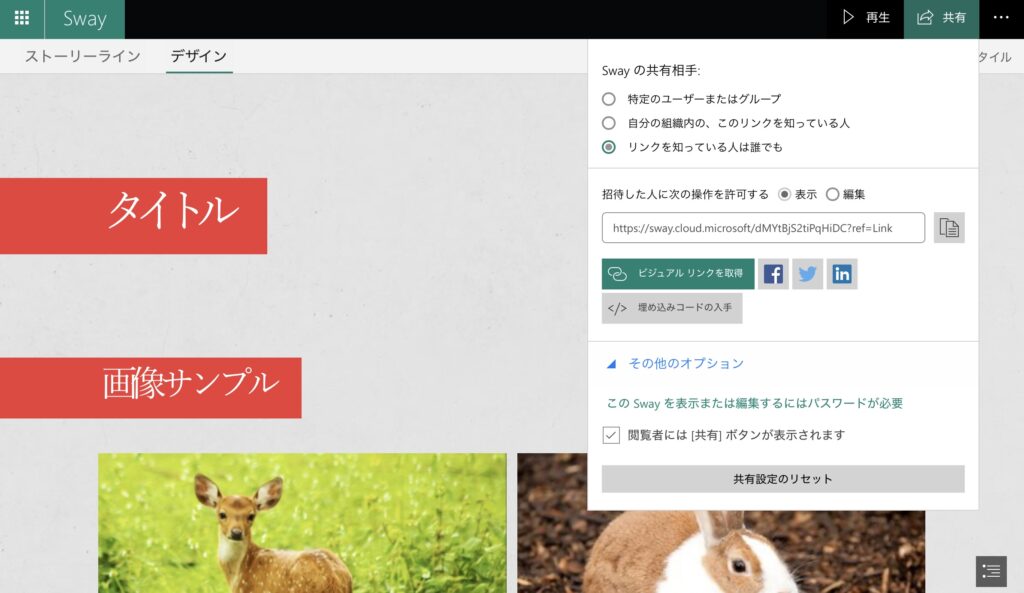
画面右上の「共有」からSwayへのリンクをコピーして、リンクを送ることで他の人へSwayを共有できます。



メールなどでリンクを共有してもいいですし、リンクをQRコード(ネットサービスを利用)にして紙で配布することも可能です。


閲覧者範囲を選択してリンクをコピーしましょう。閲覧パスワードも「その他のオプション」から可能です。
「招待した人への操作許可」は基本的に「表示」にしておきましょう。「編集」にしてしまうと、他の人が共同編集者になってしまいます。
さらに右上の「・・・」からSwayの設定も可能です。





閲覧者などにSwayの複製を許可するかなどはここで設定しましょう。


自動再生をオンにすると、「再生」したときにいい感じに自動スクロールしてくれます。プロジェクタで写して無操作で見させたい時に便利です。
Sway 作成のポイント
Sway には「空白の Sway 」のほかにいくつものテンプレートがあります。
それらを参考にどのようにカードを設定すればどんなデザインになるのか確認しながら Sway の作成を進めましょう。
また、 Sway のレイアウトは画面の大きさによって変わってきます(画面を拡大縮小するだけでもデザインが変わります)。
そのため Sway を見るメインの端末(タブレットやスマホ)でよく見えるように調整する必要があります。



Sway の操作は簡単なので、試行錯誤を楽しみながらページを作りましょう。



コメント