Power AutoateのPost card in a chat or channelのJSONを次のようにすると
今度の予定を自動でTeamsに配信できるようになります。

今回は配信日から2週間先の予定を毎日配信するフローにしましたがどれくらい先の予定まで配信するかはカスタマイズ可能です。
※サンプルコードには予定の自動配信の部分だけではなく、ボタンを設置したり、投稿を2カラムにしたりしています。こちらについては別の記事で紹介します。




Power Automate やJSONについて基本についてはこちらの記事をご覧ください。




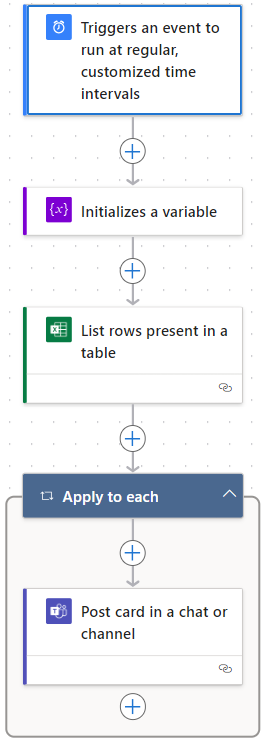
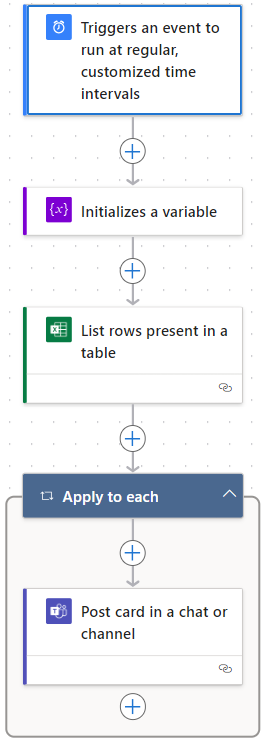
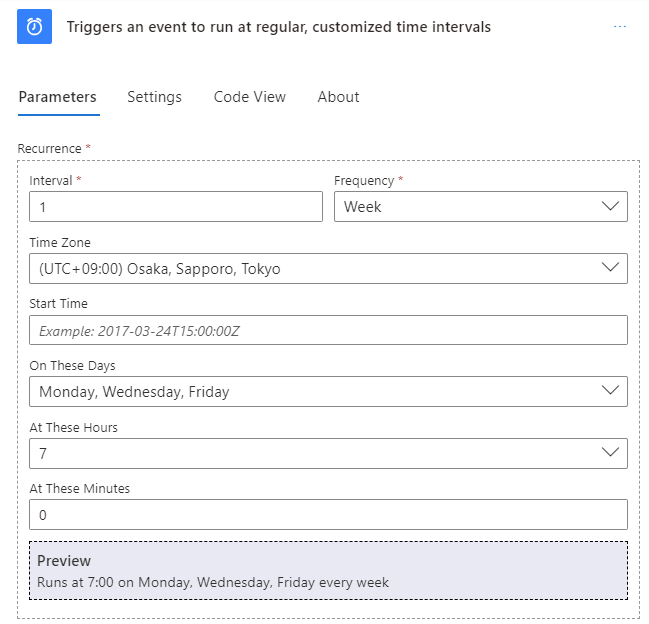
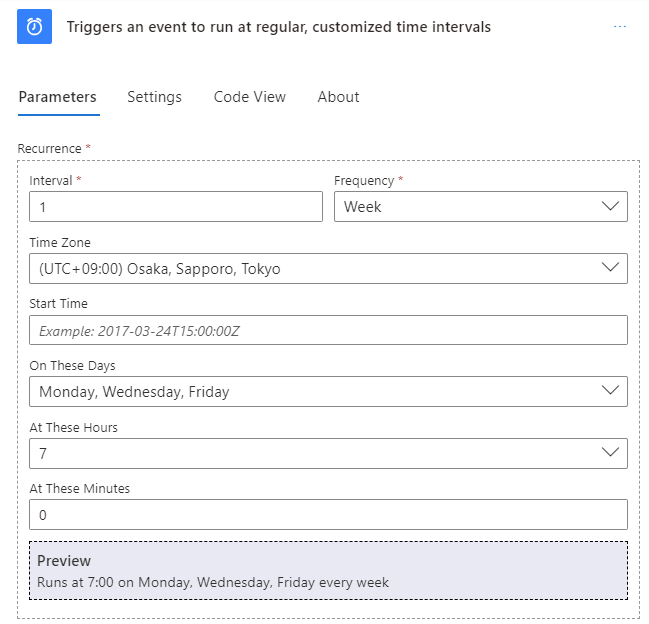
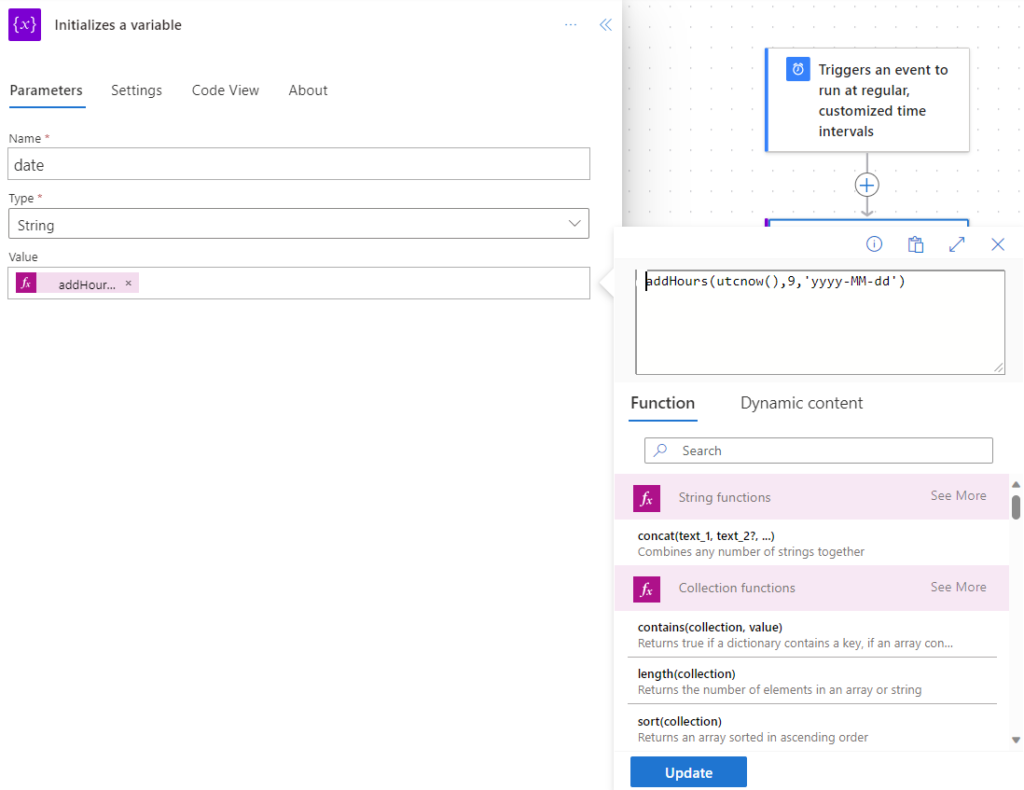
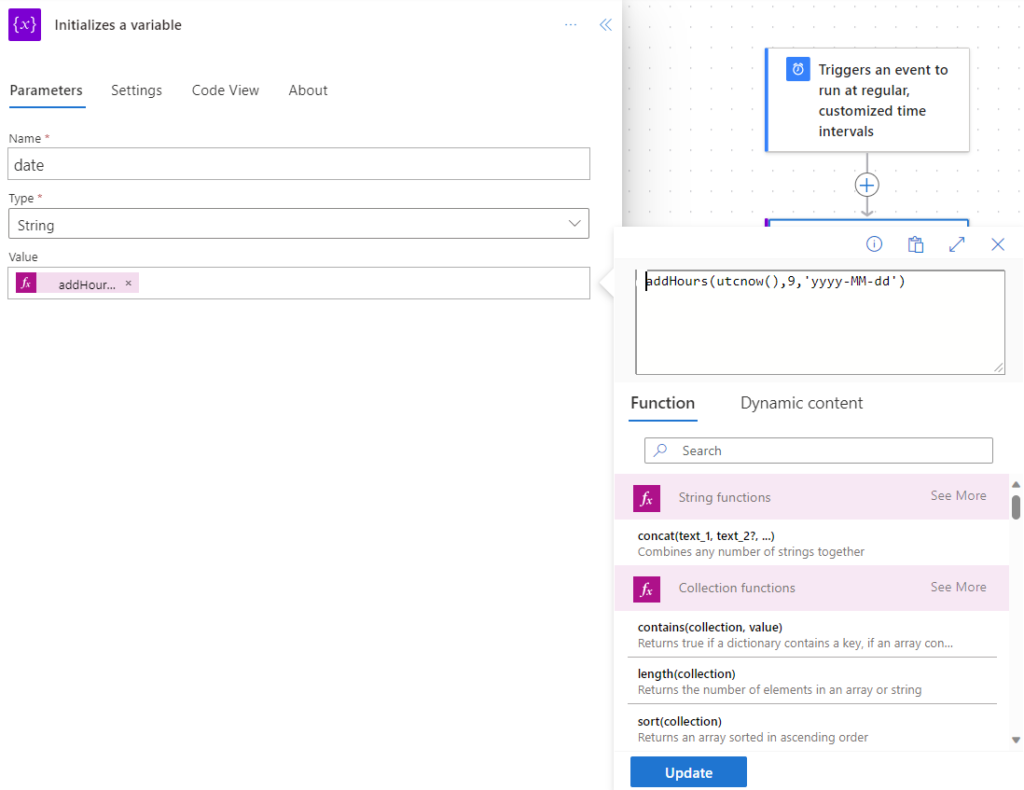
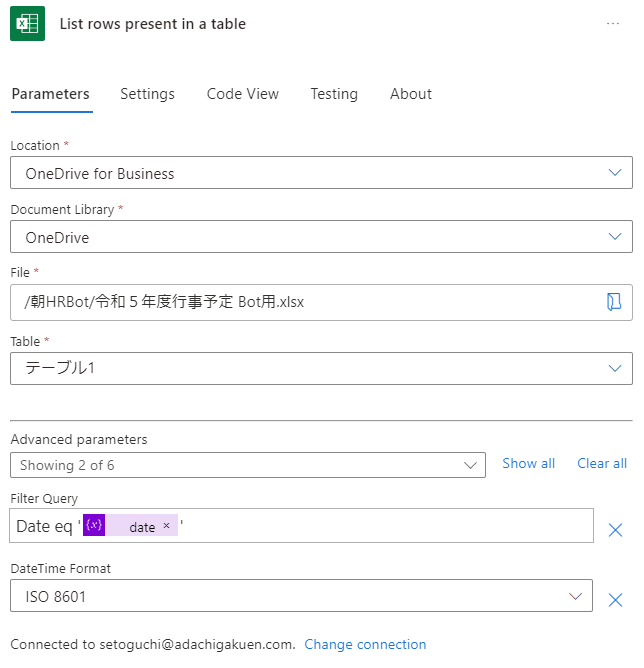
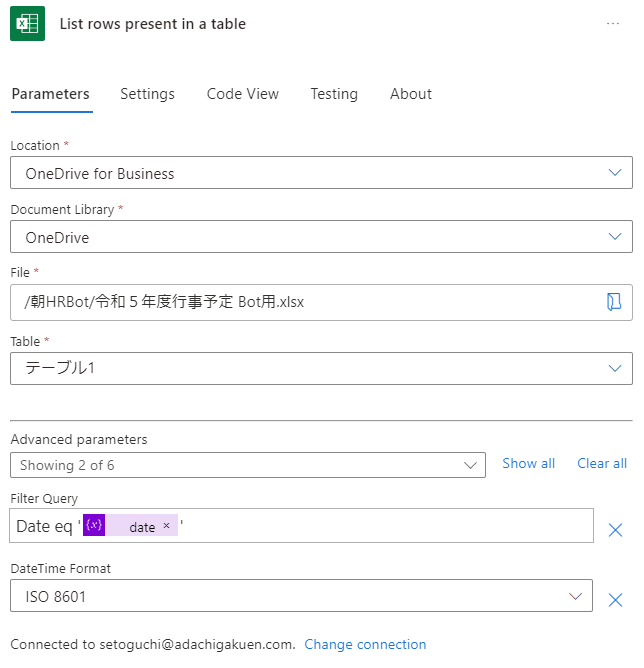
使用しているフロー








Power AutoateのPost card in a chat or channelのJSON【サンプルコード】
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2",
"msTeams": { "width": "full" },
"body": [
{ "type": "TextBlock",
"text": "【◆Title◆HR】",
"wrap": true,
"size": "ExtraLarge"},
{ "type": "Container",
"items": [{ "type": "ColumnSet",
"columns": [{ "type": "Column",
"width": "stretch",
"items": [ { "type": "TextBlock",
"text": "今後の予定",
"wrap": true,
"size": "Large",
"color": "Attention"},
{ "type": "TextBlock",
"text": "◆Day1◆",
"wrap": true,
"size": "medium"},
{ "type": "TextBlock",
"text": "◆Day2◆",
"wrap": true,
"size": "medium"},
{ "type": "TextBlock",
"text": "◆Day3◆",
"wrap": true,
"size": "medium"},
{ "type": "TextBlock",
"text": "◆Day4◆",
"wrap": true,
"size": "medium"},
{ "type": "TextBlock",
"text": "◆Day5◆",
"wrap": true,
"size": "medium"},
{ "type": "TextBlock",
"text": "◆Day6◆",
"wrap": true,
"size": "medium"},
{ "type": "TextBlock",
"text": "◆Day7◆",
"wrap": true,
"size": "medium"},
{ "type": "TextBlock",
"text": "◆Day8◆",
"wrap": true,
"size": "medium"},
{ "type": "TextBlock",
"text": "◆Day9◆",
"wrap": true,
"size": "medium"},
{ "type": "TextBlock",
"text": "◆Day10◆",
"wrap": true,
"size": "medium"},
{ "type": "TextBlock",
"text": "◆Day11◆",
"wrap": true,
"size": "medium"},
{ "type": "TextBlock",
"text": "◆Day12◆",
"wrap": true,
"size": "medium"},
{ "type": "TextBlock",
"text": "◆Day13◆",
"wrap": true,
"size": "medium"},
{ "type": "TextBlock",
"text": "◆Day14◆",
"wrap": true,
"size": "medium"},
{"type": "ActionSet",
"actions": [{"type":
"Action.OpenUrl",
"title": "年間予定表",
"url": "annual schedule"}]}
]},
{ "type": "Column",
"width": "stretch",
"items": [ { "type": "TextBlock",
"text": "本日の連絡",
"wrap": true,
"size": "Large",
"color": "Attention"},
{ "type": "TextBlock",
"text": "◆Detail◆",
"wrap": true,
"size": "medium"},
{ "type": "Image",
"url": "イメージのリンク",
"horizontalAlignment": "Center",
"id": "imageToToggle",
"isVisible": false},
{ "type": "ActionSet",
"actions": [{ "type":
"Action.ToggleVisibility",
"title": "時間割",
"targetElements":
[ "imageToToggle" ]}]},
{ "type": "TextBlock",
"text": "検温入力はこちらから",
"wrap": true,
"size": "Large",
"color": "Attention"},
{"type": "ActionSet",
"actions": [{ "type":
"Action.OpenUrl",
"title": "検温Formsへ",
"url": "Formsのリンク"}]}
]
}]
}]
}
]
}
◆で囲った部分にはエクセルを参照しています。
今後の予定配信部分について
今後の予定に関するのJSONは以下の通りです。
{ "type": "TextBlock",
"text": "今後の予定",
"wrap": true,
"size": "Large",
"color": "Attention"},
{ "type": "TextBlock",
"text": "◆Day1◆",
"wrap": true,
"size": "medium"},
{ "type": "TextBlock",
"text": "◆Day2◆",
"wrap": true,
"size": "medium"},
{ "type": "TextBlock",
"text": "◆Day3◆",
"wrap": true,
"size": "medium"},
{ "type": "TextBlock",
"text": "◆Day4◆",
"wrap": true,
"size": "medium"},
{ "type": "TextBlock",
"text": "◆Day5◆",
"wrap": true,
"size": "medium"},
{ "type": "TextBlock",
"text": "◆Day6◆",
"wrap": true,
"size": "medium"},
{ "type": "TextBlock",
"text": "◆Day7◆",
"wrap": true,
"size": "medium"},
{ "type": "TextBlock",
"text": "◆Day8◆",
"wrap": true,
"size": "medium"},
{ "type": "TextBlock",
"text": "◆Day9◆",
"wrap": true,
"size": "medium"},
{ "type": "TextBlock",
"text": "◆Day10◆",
"wrap": true,
"size": "medium"},
{ "type": "TextBlock",
"text": "◆Day11◆",
"wrap": true,
"size": "medium"},
{ "type": "TextBlock",
"text": "◆Day12◆",
"wrap": true,
"size": "medium"},
{ "type": "TextBlock",
"text": "◆Day13◆",
"wrap": true,
"size": "medium"},
{ "type": "TextBlock",
"text": "◆Day14◆",
"wrap": true,
"size": "medium"},
{"type": "ActionSet",
"actions": [{"type":
"Action.OpenUrl",
"title": "年間予定表",
"url": "annual schedule"}]}
◆で囲った部分にはエクセルを参照しています。
Day1~14は配信日当日から2週間の予定をまとめたエクセルを参照しています。
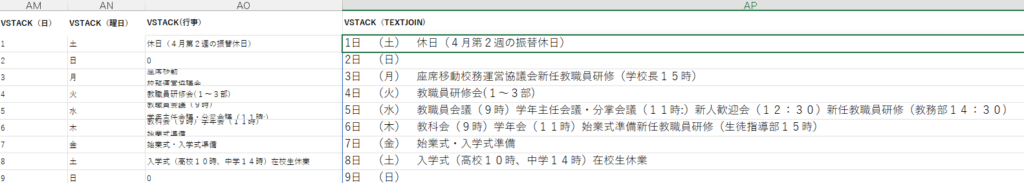
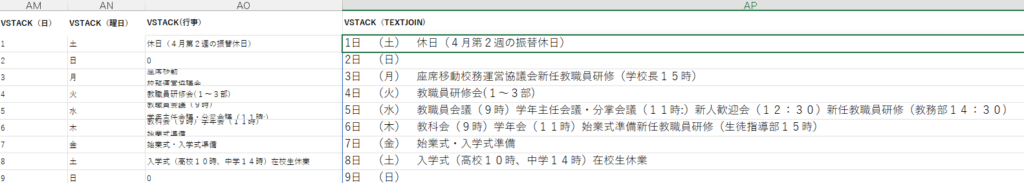
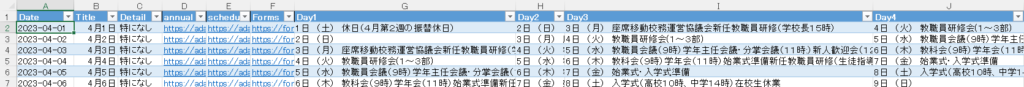
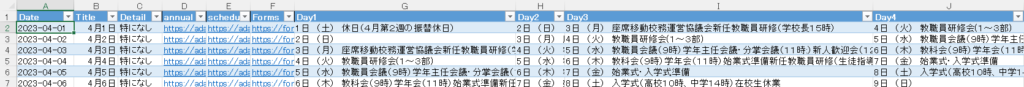
エクセルデータは次のようにしました。
参照元エクセルについて
※よく使うエクセル関数についてもまとめています。


①:職場で作成している年間予定表をエクセルデータにする
年間予定表の元データが大体エクセルだと思いますので、それが手に入れば一番楽です。


②:1年分を1列に整理
大体1か月1列でまとめられていると思いますので、それを1列にまとめます。
この時、日付や曜日、予定を1セルにまとめておきます。
※VSTACK関数を用いると複数の列を1列にまとめることができます。
※例では日にち、曜日、行事内容が別のセルになっていたので&と””を用いて一つのセルにまとました。
曜日に()をつけることもできます。


③:行と列を入れ替える
Power Automateで参照できるように行と列を入れ替えます。
エクセルのTRANSPOSE関数を使って縦1列に並んでいた年間予定を横1列にします。
④:テーブルを作成
PowerAutomateではテーブルからしか引用できないのでテーブルにしておきます。


2列目は4月1日からの2週間分の予定が横に並んでいます(Day1~Day14)
3列目は4月2日からの2週間分の予定が横に並んでいます(Day1~Day14)
4列目は4月3日からの2週間分の予定が横に並んでいます(Day1~Day14)
こんな感じで1日ずらしてテーブルにします。
1日ずらすには、例えばG3にはH2を参照させます。
年間予定用が見られるボタンをの設置
{"type": "ActionSet",
"actions": [{"type":
"Action.OpenUrl",
"title": "年間予定表",
"url": "◆annual schedule◆"}]}
◆で囲った部分にはエクセルを参照しています。
urlキーのannual scheduleはサンプルコードではエクセルを参照していますが、年間予定表のリンクを打ち込んでも問題ありません。
本日の連絡欄について
{ "type": "Column",
"width": "stretch",
"items": [ { "type": "TextBlock",
"text": "本日の連絡",
"wrap": true,
"size": "Large",
"color": "Attention",
"isSubtle": true},
{ "type": "TextBlock",
"text": "◆Detail◆",
"wrap": true,
"size": "medium",
"isSubtle": true},◆で囲った部分にはエクセルを参照しています。
サンプルコードではTeamsへの投稿が2カラム(縦2列)になるようにしています。
年間予定は投稿の左半分、本日の連絡やそのほかの連絡は右半分に表示されます。
本日の連絡もあらかじめ参照元のエクセルに入力しておけば、その日に配信されるメッセージを予約しておけます(サンプルエクセルではC列のDetailにあたる部分)。
※ちなみに、投稿される際箇条書きにしたい場合はエクセル内で改行(Alt+Enter)を2回行い、1行開けて入力しておく必要があります。



保護者への情報発信はSwayが便利です。よろしければこちらもご覧ください。



コメント